Tipografi
Bir tasarımcı olarak öğrenmeniz ve özümsemeniz gereken en temel olgulardan bir tanesi, tasarımınıza uygun fontu bulmaktan geçer. Bunun nedeni, metniniz sizi kullanıcılarla buluşturan ilk faktördür. Tipografi şeklinizi nasıl konumlandırdığınızı belirleyici bir etkendir. Tasarımınızı iyi hale de getirebilir ,kötü hale de…
Tipografide hem güzellik hem karmaşa vardır. Bazı insanlar tüm kariyer hayatını tipografinin tüm gizemlerini keşfetmeye adamışlardır.
Bu makale, tasarımlarınız için nasıl tür seçeceğinize ışık tutacak ve yardımcı olacaktır. Aşina olduklarınızın ötesinde fontları ve font kombinasyonlarını keşfetmenizi sağlayacaktır.
Amacını Tanımla
Başlamadan önce, tasarımınızın amacını tanımlayın. Kullanıcınız için hangi bilgileri ne şekilde aktarmak istiyorsunuz, önce buna karar verin. Tasarımınız için ihtiyaç duyduğunuz araç nedir?
İyi tasarım, tipografisini amacına göre düzenler. Bunun nedeni, tipografinin tasarımlarınıza ne yansıttığının anahtarıdır.
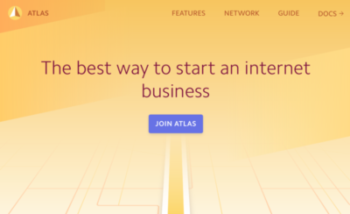
Örneğin; illüstrasyonu fazla olan bir kart tasarlıyorsanız, fontunuz tasarımınıza uygun olmalıdır.

Sadece görüntüye dayalı bir tasarım oluşturuyorsanız, tipografiniz basit olmalıdır. Seçtiğiniz font tasarımınızın önüne geçmemelidir.

Kitlenizi Tanımlayın
Tasarımınızın amacının belirledikten sonra kime hizmet edeceğinizi belirleyin. Bu adım çok önemli, çünkü yaş ve ilgi alanı eğilimleri font bulmak konusunda size yardımcı olacak bir faktördür. Bu veriler sizin tasarım türünüz için verdiğiniz kararları değiştirecek ve etkileyecektir.
 Örneğin, bazı yazı tipleri çocuklar için daha uygundur. Çocuklar okumayı öğrenirken büyük fontlar ve okunaklı yazı tiplerine önem verirler.
Örneğin, bazı yazı tipleri çocuklar için daha uygundur. Çocuklar okumayı öğrenirken büyük fontlar ve okunaklı yazı tiplerine önem verirler.
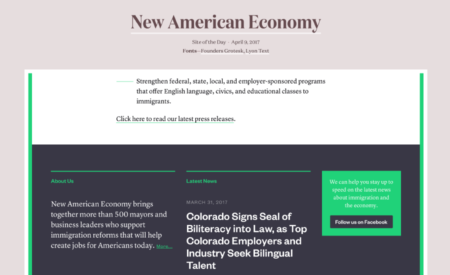
Diğer yazı tipleri yaşları olgun insanlar için daha uygundur. Okunabilir boyutlar, yüksek kontrast renkler kullanır, komut dosyalarından ve dekoratif stillerden kaçınır.
Tür seçerken, hitap etmek istediğiniz kitlenin ihtiyaçlarına ve ilgilerine göre seçimlerinizi yapın, kısacası kullanıcılarınızla empati kurun ve etkileşim içerisinde olmayı sürdürün.
İlham Ara
Diğer tasarımcıların yaptığı işler hakkında araştırma yapabilirsiniz. Tasarımında fontu seçerken ve kullanırken bu kararı nasıl aldıklarını anlamaya çalışın.
Eşleştirme İlham
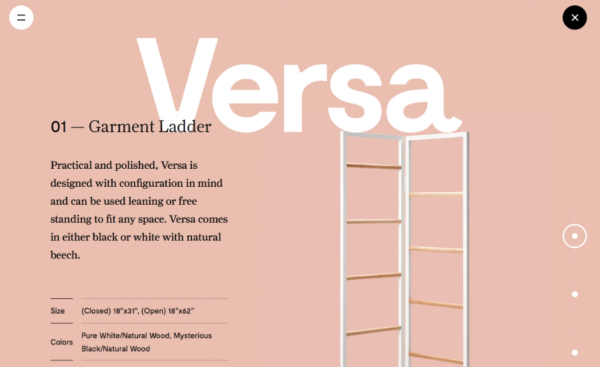
 Yalnızca fontların ötesinde, yazı tipi eşleştirmelerinden de ilham alabilirsiniz. Yazı tipi geliştirme, seçtiğiniz yazı tipleri kadar önemlidir. İyi yazı tipi eşleştirmek, tasarımlarınız için belirli bir görsel düzen oluşturmaya ve okunabilirliğini artırmaya yardımcı olur.
Yalnızca fontların ötesinde, yazı tipi eşleştirmelerinden de ilham alabilirsiniz. Yazı tipi geliştirme, seçtiğiniz yazı tipleri kadar önemlidir. İyi yazı tipi eşleştirmek, tasarımlarınız için belirli bir görsel düzen oluşturmaya ve okunabilirliğini artırmaya yardımcı olur.
İlham almak için TypeWolf ile başlayabilirsiniz. TypeWolf farklı bölgelerden yazı tipi geliştirme ilhamı sunar. Buna artı olarak yazı tipi önerileri ve tipografi kılavuzları da mevcut.
FontPair, özellikle Google Fonts için eşleştirme ilhamı sunar. Sans-serif ve serif gibi font kombinasyonlarını türlerine göre sıralayabilirsiniz.

Yazı Tiplerini Seç
Araştırma ve ilham ile donandın, artık yazı tipini seçmeye hazırsın!
Font seçimi söz konusu olduğunda, aşağıdaki ilkeleri her zaman aklınızda bulundurmalısınız:
Okunabilirlik
Okunaklık
Amaç

Tercihiniz her zaman geleneksel ve okunması kolay yazı tipleri olmalıdır. Basit ve pratik yazı tipleri daha kullanışlı ve kabul edilebilirdir. Dekoratif yazı tiplerinden kaçınmalısınız. Ayrıca, bir fontun amacına dikkat edin. Örneğin, bazı fontlar başlıklar için daha uygun olabilir.
Bu nedenle, font seçmeden önce tasarımınızda amaçladığınız stili belirleyin.

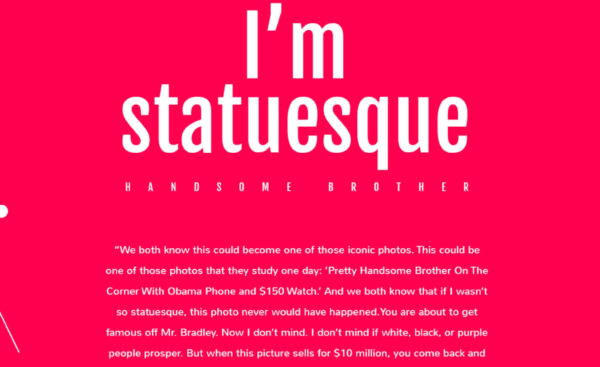
Yazı tipi eşleştirmeleriniz açısından, en fazla üç farklı yazı tipiyle basitleştirebilirsiniz. Ek olarak, birbiriyle zıt karakterde olan fontları eşleştirebilirsiniz. Bunu yapmak, metinde dikkat çekmek istediğiniz yeri vurgular ve kullanıcı gözlerini sizin biçimlendirmenize göre yönlendirir. Farklı yazı tipi boyutlarıyla ve renkleriyle görsel kontrast oluşturabilmeniz de mümkün.
Web fonları için Google Fonts, Typekit ve Font Squirrel kullanabilirsiniz. Google Font ücretsiz, TypeKit ve Font Squirrel ücretsiz ve ücretli font kitaplığına sahiptir.
Tipografi hem bilim hem de sanattır.
Tasarımınızın stilini ve font stilinizi keşfedin!
İleri Okuma Kaynağı:
https://medium.com/free-code-camp/typography-can-make-your-design-or-break-it-7be710aadcfe

Önerilen Yazılar
Marka Bilinirliğini Artıracak Bir Logo Nasıl Yaratılır?
YouTube Banner Size Guide 2021
2019 Yılının Pantone Rengi: Living Coral 16-1546