- Mayıs 2016: Google, mobil cihazlara yönelik sıralamanın gücünü arttırdı.
- Şubat 2016: AMP sayfaları Google sonuçlarında canlı yayınlanmaya başladı.
- Ocak 2016: Mobil, Google yönergelerinin bir parçası haline geldi.
- Nisan 2015: Google mobil uyumlu tasarımı, dünya genelindeki sıralamaları "önemli ölçüde" etkileyen bir faktör olarak kullanmaya başladı.
Bir Siteyi Mobil Cihazlarla Uyumlu Hale Getiren Nedir?
Bir sitenin mobil cihazlarla uyumlu olabilmesi için;
- Bir telefonda iyi içerik sunabilmesi
- Sıkıştırmaya / yakınlaştırmaya gereksinim duymaması
- Küçük ekranlarda kolayca okunabilmesi
- Tek parmakla kolayca gezinilebilmesi
- Telefon kullanan birine yardımcı olması
- Google tarafından düzgün şekilde anlaşılır olması gerekmektedir.
En İyi Mobil Sıralamanıza Ulaşma

Sitenizi mobil hale getirir ve Google'ın anladığından emin olursanız, Google sizi daha hızlı derecelendirir.
Mobil SEO "mobil arama motoru optimizasyonu" anlamına gelir. Halihazırda bir mobil siteniz olsa bile, Google tarafından mobil olarak tanınmayabilir ve bu, sayfalarınızın sıralamasını etkileyebilir.
Bu yazımızda, sayfalarınızın mobil cihazlar için optimize edilmesini ve Google'ın mobil çözümünüzü iyi anlamasını nasıl sağlayacağımızı açıklayacağız.
- Mobil uyumlu olun
- Mobil sitenizin Google tarafından bilindiğinden emin olun
- Tweak ve optimize edin
Google sizi daha sonra olmayı planladığınız yere yönlendirmez, sitenizi bugünkü şekliyle konumlandırır. Mobil şu anda önemlidir.
Sitenizi Mobil Cihazlar İçin Optimize Etme
Bu makale şu adımların her birini kapsar:
- Mobil bir yöntem seçme
- Web sitesi kodunu güncelleme
- Mobil olarak kullanım kolaylığını doğrulama
- Google'a bildirme
- Optimize etme
1- Bir Mobil Yöntem Seçme
Web sitesinin mobil olmasının dört temel yolu vardır .
- Responsive tasarım
- AMP
- Dinamik sunum
- Mobil URL'ler
Google, responsive tasarımı önerir.
Responsive Tasarım
Hem yöneticilerin hem de Google'ın responsive tasarımı beğenmesinin nedeni, en basit ve en az riskli yöntem olmasıdır.
SEO için responsive tasarım doğru bir tercihtir çünkü,
- Google tarafından önerilir
- SEO riski yoktur
- Uygulaması en kolay yöntemdir
- Diğer yöntemlerle uyumludur
2- Web sitesi kodunu güncelleme
 Bu genellikle beklediğinizden daha kolaydır. Aslında Wordpress ve benzeri içerik yönetim sistemleri ile yeni bir tema edinmek kadar basittir. Statik bir site çalıştırıyorsanız, piyasada birçok duyarlı html şablonu vardır.
Bu genellikle beklediğinizden daha kolaydır. Aslında Wordpress ve benzeri içerik yönetim sistemleri ile yeni bir tema edinmek kadar basittir. Statik bir site çalıştırıyorsanız, piyasada birçok duyarlı html şablonu vardır.
Bu genellikle beklediğinizden daha kolaydır. Aslında Wordpress ve benzeri içerik yönetim sistemleri ile yeni bir tema edinmek kadar basittir. Statik bir site çalıştırıyorsanız, piyasada birçok duyarlı html şablonu vardır.
3- Mobil olarak kullanım kolaylığını doğrulayın
Bir sitenin mobil cihazlara uygun olup olmadığını Google tarafından belirleme biçimi, kolayca test edilen çeşitli mobil kullanılabilirlik şartlarına bağlıdır.
Mobil kullanılabilirlik olması için;
- Viewport'u Yapılandırın
- Geçiş reklamlarından kaçının
- Okunaklı yazı tipi boyutlarını kullanın
- Eklentilerden kaçının
- Hedeflere dokunun: boyut önemlidir
Görüntünün içeriğini görüntüleme için boyutlandırın.
4- Google'a bildir
Muhtemelen mobil SEO'nun en önemli adımı, Googlebot'un sayfanızı anladığından emin olmaktır .
Google, mobil çözümünüzü anlamıyorsa, bir mobil sitenizin olduğunu anlayamayarak size kredi vermeyebilir.
Bu kötüdür.
Google'ın mobil yapılandırmanızı anladığından emin olmak, web sitenizin Google sıralaması açısından önemlidir.
Mobil uyumlu hale gelme işlemlerinin (duyarlı, dinamik, AMP ve ayrı URL'ler) her birinin, sitenizi mobil olduğunu Google'a bildirme konusunda kendi yolları vardır.
Duyarlı Tasarım
 Siteniz duyarlı (responsive) tasarım kullandığında, Google herhangi bir ipucu veya ek kod olmadan onu anlayabilir. Duyarlı web siteleri söz konusu olduğunda Google'ın önerdiği şey, görüntüleme alanını nasıl ayarlayacağınızdır. Duyarlı bir tema veya şablon aldığınızda, görüntü noktası genellikle normalde ayarlanacaktır.
Siteniz duyarlı (responsive) tasarım kullandığında, Google herhangi bir ipucu veya ek kod olmadan onu anlayabilir. Duyarlı web siteleri söz konusu olduğunda Google'ın önerdiği şey, görüntüleme alanını nasıl ayarlayacağınızdır. Duyarlı bir tema veya şablon aldığınızda, görüntü noktası genellikle normalde ayarlanacaktır.
Google, görünümünüzün aşağıdaki içeriğe sahip olmasını önerir:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Viewport, web sayfanızın görüntüleneceği pencerenin boyutudur. Duyarlı tasarımda, istediğimiz boyut, cihaz ekranının boyutudur. Bir görüntüleme alanı bildirilerek web sayfanız herhangi bir cihazda doğru şekilde oluşturulabilir.
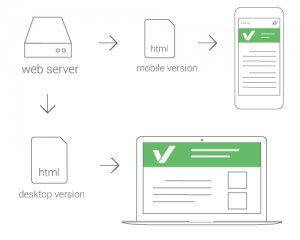
Dinamik Sunum
 Bir site dinamik sunum kullanırken, mobil kullanıcılara masaüstü kullanıcılarından farklı içerik sağlamaktadır.
Bir site dinamik sunum kullanırken, mobil kullanıcılara masaüstü kullanıcılarından farklı içerik sağlamaktadır.
Google, içeriğin dinamik olarak sunulduğunu otomatik olarak algılayamayacağından, neler olduğunu Google'a bildirmeliyiz.
Google'a söyleme biçimimize Vary HTTP başlığı denir. Şöyle görünmektedir:
Vary: User-Agent
Vary HTTP başlığı, Google'a taradığı içeriğin kimin baktığına bağlı olarak farklı görünebileceğini bildirir. Vary: User-Agent başlığını ilan ederseniz, Google'a sayfalarınızın mobil bir alternatifi olduğunu söylüyorsunuz demektir. Siteniz dinamik olarak sunulduğunda bu başlığı kullanmamanız, sıralamanıza zarar verebilir; çünkü Google, sitenizin mobil olduğunu bilmeyecektir.
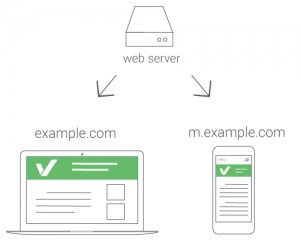
Ayrı URL'ler

Bir site, mobil kullanıcılar için masaüstü kullanıcılarından farklı URL'ler kullanıyorsa, SEO anlamında çok yanlış şeyler olabilir.
Google, mobil sayfalarınızın masaüstü sayfalarınızın farklı sürümleri olduğunu otomatik olarak algılayamayacaktır ve bu nedenle Google'a neler olup bittiğini bildirilmelidir.
Google'a ayrı url'lerimizi anlatma şekli biraz çalışma gerektirir.
- Masaüstü sayfasında, karşılık gelen mobil URL'yi gösteren özel bir bağlantı rel = "alternate" etiketi ekleyin. Bu, Googlebot'un sitenizin mobil sayfalarının yerini keşfetmesine yardımcı olur.
- Mobil sayfaya, ilgili masaüstü URL'sini gösteren rel = "canonical" bir etiket ekleyin.
Biraz daha derine bakalım:
Masaüstü sayfası
<link rel = "alternatif" media = "yalnızca ekran ve (maks. genişlik: 640 piksel)" href = "http://m.example.com/sayfa-1">
Mobil sayfa
<link rel = "canonical" href = "http://www.example.com/sayfa-1">
Biri mobil, diğeri masaüstü için olmak üzere iki farklı URL'niz olduğunda Google her sayfanın ne zaman kullanılmaya uygun olduğunu bilmelidir.
Yukarıdaki rel = alternate kodu içeren masaüstü sayfası, ekranın 640 pikselden az olması durumunda alternatif mobil sayfaya yönlendirmesi gerektiğini Google'a bildirir.
Yukarıdaki rel = canonical code'lu mobil sayfa, Google'a sayfanın listelenen masaüstü sayfasının bir versiyonu olduğunu bilmesini sağlar.
5- Optimizasyon
Bu makalenin amaçları içinde yer alan mobil optimizasyonlar, kullanıcılar, arama motorları ve arama motoru sorunlarından kaçınma için iyileştirmelerdir.
Mobil Sayfa Hızı

Sayfa hızı Google'ın sıralama faktörüdür ve mobil cihazlarda her şey gibi hız da önemlidir.
Mobil şebekeler, ev internetimizden daha yavaş ve daha az güvenilirdir.
Her üç mobil yöntemin hızı nasıl etkilediğini öğrenin.
Yavaş bir web sitesi daha yavaş bir mobil siteye neden olacaktır.
Engellenen Sayfa Kaynakları
Tüm css, javascript ve resimlerin Googlebot tarafından görülebildiğinden emin olun.
Sayfa kaynaklarını engelleme, Google'a web sitenizin eksik bir resmini verebilir.
Bu sorun genellikle robots.txt dosyasının sayfanızın kaynaklarının bir kısmına veya tamamına erişimi engellemesi sonucu olur.
Wordpress siteleri sıklıkla css ve javascript dosyalarını içeren önemli klasörlere sahip olacaklardır.
Geçiş Reklamları / Pop-up'lar
 Bir bültene abone olmanızı veya bir uygulamayı indirmenizi istemeyen açılır pencere masaüstünde yeterince rahatsız edicidir. Mobil cihazlarda bunlar bir kabustur ve bazen de kapatılamazlar.
Bir bültene abone olmanızı veya bir uygulamayı indirmenizi istemeyen açılır pencere masaüstünde yeterince rahatsız edicidir. Mobil cihazlarda bunlar bir kabustur ve bazen de kapatılamazlar.
Bir masaüstü kullanıcısına açılır pencere aracılığıyla göstereceğiniz herhangi bir teklif, istek veya herhangi başka bir şey kullanıcılar için işe yaramaz.
Google bunun yerine bir bilgi çubuğu veya basit bir afiş kullanmanızı önermektedir.
Google ayrıca, mobil geçiş reklamlarının dizin oluşturma sorunlarına neden olabileceğini ve kullanıcıları rahatsız ettiğini belirtimektedir.
Mobil Yönlendirme
Mobil yönlendirmelerin sayfa hızınıza zarar vermediğinden emin olun.
Mobil şebekelerde yönlendirmeler çok yavaştır ve yönlendirmelerinizin bazılarında ilk etapta ihtiyaç duyulmadığını görebilirsiniz.
Kullanıcıların sayfalarını daha hızlı alması için mobil yönlendirmelerin azaltılması hakkında bilgi edinin.
Kaynak: https://varvy.com/mobile/

Önerilen Yazılar
Mobil Uygulama Geliştirmede Yükselen Trendler
Sıklıkla Yapılan SEO Hataları
e-Ticaret Üzerinden Verim Almanın Yolları